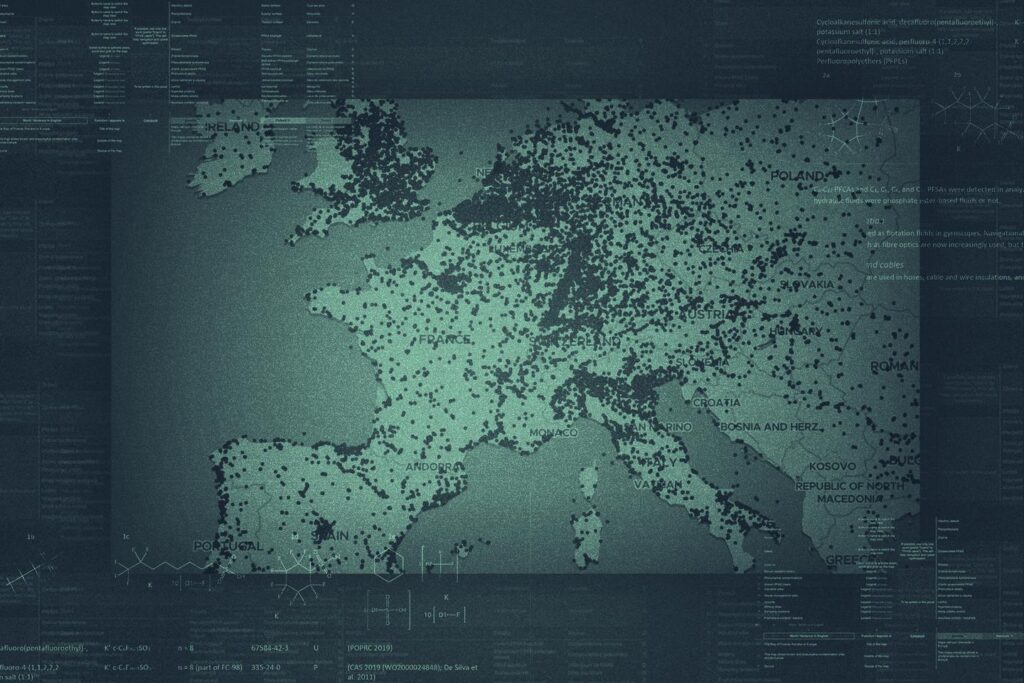
La « carte de la pollution éternelle » a été construite par Le Monde et ses dix-sept partenaires de l’enquête collaborative internationale « Forever Pollution Project ». Elle montre pour la première fois l’étendue de la contamination de l’Europe par les substances per- et polyfluoroalkylées (PFAS), une famille de composés ultratoxiques employés dans une multitude de produits et d’usages. Persistants dans l’environnement, ces « polluants éternels » accompagneront l’humanité pendant des centaines, voire des milliers d’années.
Lire aussi | Article réservé à nos abonnés PFAS : l’eau potable en France est massivement contaminée par les « polluants éternels », notamment à Paris
{ let iframeData = window.name.split(‘-‘)[2]; let language = iframeData == undefined || iframeData.length != 2 ? ‘fr’ : iframeData; return [language, translated[language]]; }; const [language, textMap] = getTranslatedText(); // LEGEND const LEG_ALL = { ‘2’: textMap.leg_all_2, ‘0’: textMap.leg_all_0, ‘1’: textMap.leg_all_1, }; const LEG_PRESUMED = { ‘0’: textMap.leg_pres_0, ‘1’: textMap.leg_pres_1, ‘2’: textMap.leg_pres_2, ‘3’: textMap.leg_pres_3, ‘4’: textMap.leg_pres_4, ‘5’: textMap.leg_pres_5, ‘6’: textMap.leg_pres_6, ‘7’: textMap.leg_pres_7, }; const LEG_USER = { ‘0’: textMap.leg_all_2, }; // TOOLTIP const TT_ALL = { ‘0’: textMap.tt_0, ‘1’: textMap.tt_1, ‘2’: textMap.tt_2, }; const TT_TYPE = { ‘0’: textMap.ty_0, ‘1’: textMap.ty_1, ‘2’: textMap.ty_2, ‘3’: textMap.ty_3, ‘4’: textMap.ty_4, ‘5’: textMap.ty_5, ‘6’: textMap.ty_6, ‘7’: textMap.ty_7, }; const TT_MATRIX = { ‘0’: textMap.m_0, ‘1’: textMap.m_1, ‘2’: textMap.m_2, ‘3’: textMap.m_3, ‘4’: textMap.m_4, ‘5’: textMap.m_5, ‘6’: textMap.m_6, ‘7’: textMap.m_7, ‘8’: textMap.m_8, ‘9’: textMap.m_9, ’10’: textMap.m_10, ’11’: textMap.m_11, ’12’: textMap.m_12, }; const TT_SECTOR = { ‘0’: textMap.sc_0, ‘1’: textMap.sc_1, ‘2’: textMap.sc_2, ‘3’: textMap.sc_3, ‘4’: textMap.sc_4, ‘5’: textMap.sc_5, ‘6’: textMap.sc_6, ‘7’: textMap.sc_7, ‘8’: textMap.sc_8, ‘9’: textMap.sc_9, ’10’: textMap.sc_10, ’11’: textMap.sc_11, ’12’: textMap.sc_12, ’13’: textMap.sc_13, ’14’: textMap.sc_14, ’15’: textMap.sc_15, ’16’: textMap.sc_16, ’17’: textMap.sc_17, ’18’: textMap.sc_18, ’19’: textMap.sc_19, ’20’: textMap.sc_20, ’21’: textMap.sc_21, ’22’: textMap.sc_22, ’23’: textMap.sc_23, ’24’: textMap.sc_24, ’25’: textMap.sc_25, ’26’: textMap.sc_26, ’27’: textMap.sc_27, ’28’: textMap.sc_28, ’29’: textMap.sc_29, ’30’: textMap.sc_30, }; const TT_COUNTRY = { ‘0’: textMap.c_0, ‘1’: textMap.c_1, ‘2’: textMap.c_2, ‘3’: textMap.c_3, ‘4’: textMap.c_4, ‘5’: textMap.c_5, ‘6’: textMap.c_6, ‘7’: textMap.c_7, ‘8’: textMap.c_8, ‘9’: textMap.c_9, ’10’: textMap.c_10, ’11’: textMap.c_11, ’12’: textMap.c_12, ’13’: textMap.c_13, ’14’: textMap.c_14, ’15’: textMap.c_15, ’16’: textMap.c_16, ’17’: textMap.c_17, ’18’: textMap.c_18, ’19’: textMap.c_19, ’20’: textMap.c_20, ’21’: textMap.c_21, ’22’: textMap.c_22, ’23’: textMap.c_23, ’24’: textMap.c_24, ’25’: textMap.c_25, ’26’: textMap.c_26, ’27’: textMap.c_27, ’28’: textMap.c_28, ’29’: textMap.c_29, ’30’: textMap.c_30, ’31’: textMap.c_31, ’32’: textMap.c_32, ’33’: textMap.c_33, ’34’: textMap.c_34, ’35’: textMap.c_35, ’36’: textMap.c_36, ’37’: textMap.c_37, ’38’: textMap.c_38, ’39’: textMap.c_39, ’40’: textMap.c_40, ’41’: textMap.c_41, }; // Display rules const getDisplayRules = () => { let iframeData = window.name.split(‘-‘)[3]; let displayName = iframeData == ‘false’ ? false : true; let displayLogo = iframeData == undefined ? false : true; return [displayName, displayLogo]; }; let [displayName, displayLogo] = getDisplayRules(); // Format numbers const thousands = (number) => { return number.toLocaleString(`${language.toLowerCase()}-${language.toUpperCase()}`); }; // Hide spinner const hideSpinner = () => { document.querySelector(« .pfas_map_spinner »).style.display = ‘none’; document.querySelector(« .exploration_mode »).style.display = ‘flex’; document.querySelector(« .nav_container »).style.display = ‘flex’; document.querySelector(« .navigation_gradient »).style.display = ‘block’; document.querySelector(« .lemonde_logo »).style.display = displayLogo == false ? ‘none’ : ‘block’; // document.querySelector(« .maptiler_logo »).style.display = ‘block’; }; // Detect device let isMobile = document.querySelector(« .pfas_map_container »).offsetWidth <= 600 ? true : false; function fillHtml () { const container = document.querySelector(".pfas_map_container"); container.innerHTML += ` ${textMap.title}]]]]]]>]]]]>]]>
${textMap.subtitle}
${isMobile ? textMap.ins_m : textMap.ins_d}
${textMap.v_0}
${textMap.v_1}
${textMap.v_2}
${textMap.v_3}
${textMap.ty_6}
${textMap.src}${textMap.spc == 0 ? » : ‘ ‘}: Forever Pollution Project
`; } function fillLegend(category, colors, view) { const container = document.querySelector(« .legend_choices »); const expContainer = document.querySelector(« .legend_explainer »); container.innerHTML = »; expContainer.innerHTML = »; if (view == ‘v0’) { container.innerHTML = ` `; } else if (view != ‘v1’) { // Category scale Object.values(category).forEach((item, i) => { if (view == ‘v3’ && i == 4) return; if (view == ‘v3’ && i == 6) return; container.innerHTML += ` `; }); } else { // Color numeric scale container.innerHTML += `
100-${thousands(1000)} ${textMap.u_kg}
${thousands(1000)}-${thousands(10000)} ${textMap.u_kg}
>${thousands(10000)} ${textMap.u_kg}
${language == ‘fr’ ? ‘Inconnu’ : textMap.m_12}
`; } if (view == ‘v0’ || view == ‘v1’) { container.innerHTML += `
${textMap.ty_6}
`; } if (view != ‘v0’) { expContainer.innerHTML = `${textMap[‘exp_’ + view]}${view == ‘v1’ ? ‘
‘ + textMap.add_v1 : »}${view == ‘v1’ ? ‘ ‘ + textMap.exp_clus : »}`; } } async function initMap() { const data = await d3.csv(‘https://assets-decodeurs.lemonde.fr/decodeurs/assets/pfas_map/map_data.csv’); const clusters = await d3.csv(‘https://assets-decodeurs.lemonde.fr/decodeurs/assets/pfas_map/clusters.csv’); if (data && clusters) { hideSpinner(); function colorScale(x) { let i = 0; if (x === ») i = 4; else if (x <= 100) i = 0; else if (x > 100 && x <= 1000) i = 1; else if (x > 1000 && x <= 10000) i = 2; else if (x > 10000) i = 3; return COLOR_SCALE[i]; } let tooltip = d3.select(« .pfas_map_tooltip »); function fillTooltip({x, y, object}) { document.querySelector(‘canvas’).style.cursor = ‘pointer’; if (object === undefined) return; let content = »; if (object && typeof(object.spots) != ‘undefined’) { if (+object.spots > 1 && +object.max_pfas_sum > 100) { content += `
${textMap.clus.toUpperCase()} | ${textMap.hp.toUpperCase()}
`; } else if (+object.spots <= 1 && +object.max_pfas_sum > 100) { content += `
${TT_ALL[1].toUpperCase()} | ${textMap.hp.toUpperCase()}
`; } else if (+object.spots > 1) { content += `
${textMap.clus.toUpperCase()}
`; } else { content += `
${TT_ALL[1].toUpperCase()}
`; } if (object.country != ») { if (object.city != ») { content += `
${object.city}, ${TT_COUNTRY[+object.country]}
`; } else { content += `
${TT_COUNTRY[+object.country]}
`; } } if (object.max_pfas_sum != ») { content += `
${textMap.max}${textMap.spc == 0 ? » : ‘ ‘}: ${object.max_pfas_sum != » ? thousands(Math.round(+object.max_pfas_sum * 1000) / 1000) + ‘ ‘ + textMap.u_kg : »}
`; } else { content += `
${textMap.max}${textMap.spc == 0 ? » : ‘ ‘}: ${textMap.nd}
`; } if (object.spots != » && object.spots != ‘1’) { content += `
${textMap.agg}${textMap.spc == 0 ? » : ‘ ‘}: ${thousands(+object.spots)}
`; } } else if (object) { let unit = textMap.u_kg; if (object.matrix !== ») { if (+object.matrix == 0 || +object.matrix == 6 || +object.matrix == 9) unit = textMap.u_kg; else unit = textMap.u_ng; } if (object.category != ») { if (+object.pfas_sum > 100) { content += `
${TT_ALL[object.category].toUpperCase()} | ${textMap.hp.toUpperCase()}
`; } else { content += `
${TT_ALL[object.category].toUpperCase()}
`; } } if (object.country != ») { if (object.city != ») { content += `
${object.city}, ${TT_COUNTRY[+object.country]}
`; } else { content += `
${TT_COUNTRY[+object.country]}
`; } } if (displayName === true && object.name != ») { content += `
${textMap.sn}${textMap.spc == 0 ? » : ‘ ‘}: ${object.name.replaceAll(‘ »‘, »)}
`; } if (object.type != » && object.type != ‘4’) { if ((object.type == ‘6’ && object.city == ‘Trissino’) || (object.type == ‘6’ && object.city == ‘Tarnów’) || (object.type == ‘6’ && object.city == ‘Zaramillo’)) { content += `
${textMap.st}${textMap.spc == 0 ? » : ‘ ‘}: ${TT_TYPE[object.type]} (${textMap.lg})
`; } else { content += `
${textMap.st}${textMap.spc == 0 ? » : ‘ ‘}: ${TT_TYPE[object.type]}
`; } } if (object.sector != ») { content += `
${textMap.is}${textMap.spc == 0 ? » : ‘ ‘}: ${TT_SECTOR[+object.sector]}
`; } if (object.year != » && object.year != ‘0’ && object.matrix != ») { content += `
${textMap.sp}${textMap.spc == 0 ? » : ‘ ‘}: ${TT_MATRIX[+object.matrix]} (${object.year})
`; } else if (object.matrix != ») { content += `
${textMap.sp}${textMap.spc == 0 ? » : ‘ ‘}: ${TT_MATRIX[+object.matrix]}
`; } if (object.pfas_sum != ») { content += ` `; } if (object.pfos != » && object.pfoa != ») { content += ` `; } else if (object.pfos != ») { content += ` `; } else if (object.pfoa != ») { content += ` `; } if (object.pfna != ») { content += ` `; } if (object.pfbs != ») { content += ` `; } if (object.pfhxa != ») { content += ` `; } if (object.pfhxs != ») { content += ` `; } if (object.pfas_sum != ») { let pfospfoa = object.pfos_pfoa != » ? +object.pfos_pfoa : +object.pfos + +object.pfoa; let delta = +object.pfas_sum – pfospfoa – +object.pfna – +object.pfbs – +object.pfhxa – +object.pfhxs; if (Math.round(+delta * 1000) / 1000 != 0) { content += ` `; } } } // Fill tooltip tooltip.select(‘.tooltipcontent’).attr(‘aria-label’, ‘PFAS Tooltip’).html(content); // Display and translate tooltip if (isMobile) { tooltip.style(« display », « block »).transition().duration(200).style(« transform », « translate(0, -100px) »); } else { tooltip.style(« display », « block »); } if (!isMobile) { tooltip.style(« transform », `translate(` + `calc(-50% + ${x}px),` + `calc(-100% + ${y – 6}px))`); } } // Hide tooltip function onMouseOut() { document.querySelector(‘canvas’).style.cursor = ‘unset’; if (isMobile) { tooltip.transition().duration(200) .style(« transform », « translate(0, 100px) ») .transition().delay(200) .style(« display », « none »); } else { tooltip.style(« display », « none »); } } let isDark = document.querySelector(‘html’).hasAttribute(« data-color-mode ») && (document.querySelector(‘html’).getAttribute(« data-color-mode ») == « dark »); const theme = isDark ? await fetch(`https://assets-decodeurs.lemonde.fr/decodeurs/assets/protomaps/contrast_daltoniens_darkmode_${language == ‘fr’ ? ‘fr’ : ‘en’}_v0.0.5.json`).then(response => response.json()) : await fetch(`https://assets-decodeurs.lemonde.fr/decodeurs/assets/protomaps/contrast_daltoniens_${language == ‘fr’ ? ‘fr’ : ‘en’}_v0.0.5.json`).then(response => response.json()); const pfasMap = new maplibregl.Map({ container: ‘pfas_map’, //style: ‘https://api.maptiler.com/maps/7a8931e3-8258-4a82-bc80-a3b4429755b5/style.json?key=FlAJSzH4sfHhagBPv8NR’, //style: ‘https://basemaps.cartocdn.com/gl/positron-gl-style/style.json’, style: { version: 8, glyphs: « https://assets-decodeurs.lemonde.fr/decodeurs/assets/protomaps_fonts/{fontstack}/{range}.pbf », sources: { protomaps: { type: « vector », maxzoom: 15, tiles: [« https://prd-protomap.8084.lemonde.io/20240111/{z}/{x}/{y}.mvt »], }, }, layers: theme, }, center: [isMobile ? 11 : 5, isMobile ? 55 : 55], zoom: isMobile ? 2.3 : 2.5, minZoom: 1.9, maxZoom: 16.8, pitch: 0, bearing: 0, }); // Exploration mode let explore = false; //let isHovering = false; const deckOverlay = new deck.MapboxOverlay({ onHover: ({x, y, object}) => { if (object == undefined) return onMouseOut(); return object && fillTooltip({x, y, object}); }, pickingRadius: isMobile ? 20 : 5, }); // Add deck layer pfasMap.addControl(deckOverlay); // Add controller but hide it first pfasMap.scrollZoom.disable(); pfasMap.boxZoom.disable(); pfasMap.keyboard.disable(); pfasMap.dragPan.disable(); pfasMap.doubleClickZoom.disable(); pfasMap.touchZoomRotate.disable(); pfasMap.dragRotate.disable(); pfasMap.touchPitch.disable(); pfasMap.touchZoomRotate.disableRotation(); pfasMap.addControl(new maplibregl.NavigationControl({showCompass: false}), ‘top-left’); document.querySelector(« .maplibregl-ctrl »).style.display = « none »; const layerVisibility = { all: true, presumed: false, cluster: false, known: false, user: false }; // Update layer function toggleLayer(categ) { Object.keys(layerVisibility).forEach((key, value) => { return layerVisibility[key] = categ == key ? true : false; }), render(); } // Render layers function render() { const layerAll = new deck.ScatterplotLayer({ id: ‘scatter-all’, data, visible: layerVisibility.all, stroked: true, filled: true, getPosition: d => [+d.lon, +d.lat], getFillColor: d => { return COLORS_ALL[d.category]; }, getLineColor: d => [0, 0, 0], getRadius: 100, radiusScale: 20, radiusMinPixels: 1.5, radiusMaxPixels: 10, pickable: true, autoHighlight: true, highlightColor: [225, 225, 225, 128], parameters: { depthTest: false } }); const ICON_MAPPING = { marker: {x: 0, y: 0, width: 200, height: 200, mask: false} }; const layerProducer = new deck.IconLayer({ id: ‘scatter-producer’, data: data.filter(d => +d.category == 1 && d.type == ‘6’), visible: layerVisibility.all || layerVisibility.known || layerVisibility.cluster, stroked: true, iconAtlas: ‘https://assets-decodeurs.lemonde.fr/decodeurs/assets/pfas_map/diamond.png’, iconMapping: ICON_MAPPING, getIcon: d => ‘marker’, getPosition: d => [+d.lon, +d.lat], getSize: 200, sizeUnits: ‘meters’, sizeScale: 20, sizeMinPixels: 6, sizeMaxPixels: 12, parameters: { depthTest: false } }); const layerPresumed = new deck.ScatterplotLayer({ id: ‘scatter-presumed’, data: data.filter(d => +d.category == 0), visible: layerVisibility.presumed, stroked: true, filled: true, getPosition: d => [+d.lon, +d.lat], getFillColor: d => { return COLORS_PRESUMED[+d.type]; }, getLineColor: d => [0, 0, 0], getRadius: 100, radiusScale: 20, radiusMinPixels: 1.5, radiusMaxPixels: 10, pickable: true, autoHighlight: true, highlightColor: [225, 225, 225, 128], pickingRadius: 1000, parameters: { depthTest: false } }); const layerKnown = new deck.ScatterplotLayer({ id: ‘scatter-known’, data: data.filter(d => +d.category == 1 && +d.cluster_size > 1), visible: layerVisibility.known, stroked: true, radiusScale: 1, radiusMinPixels: 2, radiusMaxPixels: 10, getPosition: d => [+d.lon, +d.lat], getFillColor: d => colorScale(d.pfas_sum), getLineColor: d => [0, 0, 0], getRadius: d => 300, pickable: true, autoHighlight: true, highlightColor: [225, 225, 225, 128], parameters: { depthTest: false } }); const layerUnique = new deck.ScatterplotLayer({ id: ‘scatter-unique’, data: data.filter(d => +d.category == 1 && d.cluster_size == 1), visible: layerVisibility.known || layerVisibility.cluster, stroked: true, radiusScale: 1, radiusMinPixels: 2, radiusMaxPixels: 10, getPosition: d => [+d.lon, +d.lat], getFillColor: d => colorScale(d.pfas_sum), getLineColor: d => [0, 0, 0], getRadius: d => 300, pickable: true, autoHighlight: true, highlightColor: [225, 225, 225, 128], parameters: { depthTest: false } }); const layerCluster = new deck.ScatterplotLayer({ id: ‘scatter-cluster’, data: clusters.filter(d => +d.spots > 1), visible: layerVisibility.cluster, stroked: true, radiusScale: 1, radiusMinPixels: 4, getPosition: d => [+d.center_lon, +d.center_lat], getFillColor: d => colorScale(d.max_pfas_sum), getLineColor: d => [0, 0, 0], getRadius: d => +d.radius * 1000 < 500 ? 500 : +d.radius * 1000, pickable: true, radiusUnits: 'meters', autoHighlight: true, highlightColor: [225, 225, 225, 128], parameters: { depthTest: false } }); const layerUser = new deck.ScatterplotLayer({ id: 'scatter-user', data: data.filter(d => +d.category == 2), visible: layerVisibility.user, stroked: true, getPosition: d => [+d.lon, +d.lat], getFillColor: COLORS_ALL[‘2’], getLineColor: d => [0, 0, 0], getRadius: 100, radiusScale: 20, radiusMinPixels: 2, radiusMaxPixels: 10, pickable: true, autoHighlight: true, highlightColor: [225, 225, 225, 128], parameters: { depthTest: false } }); const layers = [ layerAll, layerKnown, layerUnique, layerCluster, layerProducer, layerUser, layerPresumed ]; deckOverlay.setProps({layers}); } // Render first view render(); // Watch view change let currentZoom = pfasMap.getZoom(); let isCluster = true; let currentView = ‘v0’; let formerSelect = document.querySelector(« .selector.selected »); document.querySelectorAll(« .selector »).forEach(selector => { selector.onclick = () => { const view = selector.getAttribute(« data-attr »); currentView = view; formerSelect.classList.remove(« selected »); selector.classList.add(« selected »); formerSelect = selector; switch (view) { case ‘v0’: fillLegend(LEG_ALL, COLORS_ALL, view); return toggleLayer(‘all’); case ‘v1’: fillLegend(view, COLOR_SCALE, view); return currentZoom <= 8.8 ? toggleLayer('cluster') : toggleLayer('known'); case 'v2': fillLegend(LEG_USER, COLORS_USER, view); return toggleLayer('user'); case 'v3': fillLegend(LEG_PRESUMED, COLORS_PRESUMED, view); return toggleLayer('presumed'); default: fillLegend(LEG_ALL, COLORS_ALL, view); return toggleLayer('all'); } } }); // Hide or show clusters based on zoom pfasMap.on('zoom', function(e) { currentZoom = pfasMap.getZoom(); if (currentView == 'v1' && currentZoom > 8.8 && isCluster == true) { isCluster = false; toggleLayer(‘known’); } else if (currentView == ‘v1’ && currentZoom <= 8.8 && isCluster == false) { isCluster = true; toggleLayer('cluster'); } }); // Watch exploration mode document.querySelector(".pfas_map_switch").oninput = (e) => { explore = e.target.checked; document.querySelector(« .maplibregl-ctrl »).style.display = explore == true ? « block » : « none »; if (explore) { pfasMap.scrollZoom.enable(); pfasMap.boxZoom.enable(); pfasMap.touchZoomRotate.enable(); pfasMap.doubleClickZoom.enable(); pfasMap.dragPan.enable(); pfasMap.flyTo({ center: [isMobile ? 11 : 5, isMobile ? 55 : 55], zoom: isMobile ? 2.4 : 2.6, speed: 0.2, curve: 0.2, }); } else { const zoom = pfasMap.getZoom().toFixed(2); pfasMap.scrollZoom.disable(); pfasMap.boxZoom.disable(); pfasMap.touchZoomRotate.disable(); pfasMap.doubleClickZoom.disable(); pfasMap.dragPan.disable(); pfasMap.flyTo({ center: [isMobile ? 11 : 5, isMobile ? 55 : 55], zoom: isMobile ? 2.3 : 2.5, bearing: 0, speed: 0.2 + 0.1 * zoom, essential: true }); } }; } } window.onload = () => { fillHtml(); initMap(); setTimeout(function() { if ( typeof(window.google_jobrunner) === « undefined » ) { document.querySelector(« .d_direction_map »).innerHTML += isMobile ? « : `
${textMap.abk}`; } isMobile = document.querySelector(« .pfas_map_container »).offsetWidth <= 600 ? true : false; }, 1000); } window.onresize = () => { isMobile = document.querySelector(« .pfas_map_container »).offsetWidth <= 600 ? true : false; }
Nos chiffres et le contenu de la carte ont été mis à jour en février 2024 pour intégrer de nouvelles données concernant des sites contaminés en Espagne et en Belgique.
- Ce que montre cette carte
Notre carte montre les usines de production de PFAS, certains sites où ils sont utilisés, ainsi que les sites où une contamination a été détectée et ceux où elle est présumée.
Ces usines chimiquessynthétisent des PFAS, qui seront ensuite employés dans de nombreux secteurs.
- Près de 23 000 sites où une contamination a été détectée
Chacun de ces sites a fait l’objet de prélèvements dans l’eau, dans les sols ou dans des organismes vivants, effectués par des équipes scientifiques et des agences environnementales entre 2003 et 2023. Ces mesures ont relevé la présence de PFAS à des doses égales ou supérieures à 10 nanogrammes par litre (ng/l).
- 232 utilisateurs de PFAS
Ces sites industriels utilisent des PFAS pour fabriquer des plastiques « haute performance », des peintures et des vernis, des pesticides, des textiles imperméabilisés, d’autres produits chimiques, etc.
- Près de 21 500 sites présumés contaminés
Il s’agit de sites dont l’activité industrielle, exercée actuellement ou par le passé, est documentée comme à la fois utilisatrice et émettrice de PFAS. Les bases militaires, par exemple, sont de grandes utilisatrices de mousses anti-incendie « AFFF », qui contiennent des PFAS. Tout comme la fabrication de certains plastiques appelés fluoropolymères requiert l’emploi de PFAS.
Si la contamination de ces sites est probable, aucun prélèvement dans l’environnement n’a été effectué pour le confirmer.
- Plus 2 305 « hot spots »
On parle de « hot spot » lorsque la concentration de PFAS détectée sur un site atteint un niveau que les experts estiment dangereux pour la santé (100 ng/l). Problème : des dizaines, parfois des centaines de prélèvements sont effectués par les autorités autour d’un endroit identifié comme l’« épicentre » d’une contamination – c’est le cas par exemple des usines de 3M à Zwijndrecht (Belgique) et de Chemours à Dordrecht (Pays-Bas) –, mais cela ne fait pas de chacun de ces points un hot spot en soi.
Afin de réduire au maximum le nombre de ces possibles « faux positifs », nous avons regroupé dans des « clusters » des points proches géographiquement. Ce calcul nous a conduits à évaluer le nombre de hot spots à plus de 2 100 dans toute l’Europe.
` + mdm(d.definition, true, true) + `
`; document.querySelector(« .uf_lexique_content »).appendChild(el); } } const allTerms = document.querySelectorAll(« .uf_lexique_item »); for (const element of allTerms) { element.addEventListener(‘click’, function () { for (const element2 of allTerms) { if (element2 !== element) element2.classList.remove(« opened ») } this.classList.toggle(« opened ») }, false); }
Table des matières
Une collecte inédite de données
Pour constituer notre carte, nous avons agrégé des données issues de multiples sources d’information, pour certaines non publiques. Ces données nous ont permis de localiser les sites de contamination détectée. Afin d’identifier les sites présumés contaminés, nous avons adapté la méthodologie d’un groupe de chercheurs qui a réalisé un travail similaire dans le but de cartographier la contamination aux Etats-Unis : le PFAS Project Lab (Boston) et le « PFAS Sites and Community Resources Map ». A la fois guides et conseillers, sept experts nous ont permis de faire l’expérience d’une forme de « peer-reviewed journalism », sur le modèle des travaux scientifiques validés par des pairs, pour mener cette enquête d’un genre nouveau.
Une méthodologie validée par des scientifiques
L’objectif de cette « carte de la pollution éternelle » est de mettre à disposition des données sur les sites où une contamination par des substances per- et polyfluoroalkylés (PFAS) a été détectée et sur les sites susceptibles d’être contaminés en Europe.
Nos principaux buts sont d’informer le public et de procurer des données aux membres des communautés touchées par cette pollution, aux chercheurs et aux régulateurs, mais aussi de contribuer à la construction des connaissances sur la contamination par les PFAS dans une perspective d’intérêt général. Les sites susceptibles d’être contaminés pourraient ainsi être désignés comme prioritaires par les pouvoirs publics pour effectuer des campagnes de prélèvements et pour élaborer des plans d’action à des fins de protection du public.
Cette carte reflète des informations recueillies au mieux de nos compétences et de nos ressources journalistiques. En raison de l’absence de prélèvements généralisés pour détecter les PFAS dans l’environnement, l’ampleur réelle de la contamination est largement sous-représentée.
Le nombre de sites identifiés dans chaque pays et chaque région reflète la quantité de tests effectués par les autorités ou par des scientifiques, ainsi que l’amplitude de la contamination par les PFAS. Pour certaines localisations, que des données de prélèvement ont identifiées comme contaminées, l’origine de la pollution n’est pas connue. Si certains pays ou certaines régions semblent comporter de nombreux sites contaminés, c’est parce que des initiatives de prélèvements exhaustifs y ont été déployées pour identifier la pollution et y remédier. A l’inverse, si des pays ou des régions comportent peu de sites contaminés, c’est probablement parce que moins de prélèvements y ont été réalisés et qu’ils ignorent l’existence d’autres sites pollués. Enfin, certaines localisations peuvent présenter des données incomplètes ou manquantes en raison d’un déficit d’information accessible au public.
Par conséquent, certains des sites présumés contaminés qui figurent sur la carte ne sont pas pollués par des PFAS, et des lieux qui le sont n’y apparaissent pas.
Si vous faites référence à des informations extraites de cette carte, merci de créditer le « Forever Pollution Project »,d’inclure l’adresse du site Web de ce projet cartographique (lemde.fr/PFASmap) et de nous en informer. La carte ne sera pas systématiquement mise à jour au-delà du 1er mars 2023. Si vous souhaitez corriger des informations inexactes, incorrectes ou obsolètes, ou fournir des données supplémentaires, veuillez contacter Stéphane Horel à : horel[@]lemonde.fr.
Remerciements
Notre méthodologie de recherche s’est appuyée sur une méthodologie évaluée par les pairs, élaborée par le PFAS Project Lab (Boston, Etats-Unis) et leurs collègues de la « carte des sites et ressources communautaires PFAS » (un effort conjoint de l’équipe de recherche PFAS-REACH qui comprend Northeastern, Silent Spring Institute, Michigan State University,Testing for Pease, Massachusetts Breast Cancer Coalition et Slingshot), ainsi que sur les conseils et les commentaires des scientifiques suivants : Alissa Cordner (Whitman College, Walla Walla, Etats-Unis), Derrick Salvatore (Massachusetts Department of Environmental Protection, Etats-Unis), Phil Brown et Kimberly K. Garrett (Northeastern University, Boston, Etats-Unis), Ian Cousins (Stockholm University, Suède), Gretta Goldenman (Global PFAS Science Panel, Bruxelles) et Martin Scheringer (ETH Zürich, Suisse).
Voir plus Voir moins
Il est important de noter que nous avons systématiquement adopté l’approche la plus prudente possible. A cela s’ajoutent un manque de données et une absence de prélèvements exhaustifs dans chacun des pays européens. Ainsi, aussi impressionnant qu’il soit, le nombre de sites contaminés et présumés contaminés que montre notre carte est très largement sous-estimé.
Suivez-nous sur WhatsApp
Restez informés
Retrouvez la sélection de la rédaction sur notre chaîne
Rejoindre
Cette carte n’aurait pu être réalisée sans les contributions majeures de nos collègues Sarah Pilz (Allemagne), Catharina Felke (NDR, Allemagne), Nadja Tausche (Süddeutsche Zeitung, Allemagne), Gianluca Liva (Radar Magazine, Italie), Leana Hosea et Rachel Salvidge (Watershed Investigations, Royaume-Uni).
Notre méthodologie complète est consultable ici (en anglais).
Des données librement réutilisables
Vous pouvez télécharger le jeu de données que nous avons constitué pour développer la carte. Il inclut les coordonnées de géolocalisation de chacun des sites. Pour des travaux de recherche, nous vous recommandons cependant d’utiliser le jeu de données détaillé qui contient les valeurs mesurées pour tous les PFAS et répertorie toutes nos sources.
En janvier 2024, à partir des données du Forever Pollution Project, le Centre national de la recherche scientifique (CNRS) a lancé le projet PFAS Data Hub. Vous y trouverez un inventaire mis à jour régulièrement et complété avec de nouvelles sources d’information.
️ Nous avons corrigé des erreurs dans les données depuis la publication de l’enquête. Veillez à bien télécharger les versions les plus récentes du jeu de données et de la méthodologie.
Ces données sont librement réutilisables à condition de faire référence au « Forever Pollution Project » et à cette page, et de nous en informer à l’adresse horel[@]lemonde.fr.
Mise à jour du 14 mars 2023 : mise à jour du lien de téléchargement des données.
Mise à jour du 5 février 2024 : intégration de nouvelles données concernant des sites contaminés en Espagne et en Belgique.
Mise à jour du 23 octobre 2024 : ajout de la mention du PFAS Data Hub.
Nos révélations sur les PFAS, ces « polluants éternels »
Voir plus Voir moins
Source


No comment yet, add your voice below!